Ero sivun ”Etusivu” versioiden välillä
Ei muokkausyhteenvetoa |
Ei muokkausyhteenvetoa |
||
| (71 välissä olevaa versiota 6 käyttäjän tekeminä ei näytetä) | |||
| Rivi 1: | Rivi 1: | ||
=== Ajas ajanvarausjärjestelmien tietosivu === | === Ajas ajanvarausjärjestelmien tietosivu Internet-ajanvaraus osiosta=== | ||
Tämä [http://www.nettivaraus.com Nettivaraus.com] -sivusto on [[Ajas]] vanhempien 4.2 ajanvarausjärjestelmäversioiden kysymyksiä ja ohjeita varten kehitetty Wiki-sivusto. | |||
[ | '''Usein kysytyt kysymykset internet-ajanvarauksesta''' - [http://nettivaraus.com/index.php?title=Ajas_FAQ Nettivaraus FAQ] | ||
'''Usein kysytyt kysymykset asiakashallintaohjelmasta''' - [http://asiakaskortisto.com/index.php?title=Asiakashallinta_FAQ Asiakashallinta FAQ] | |||
'''Internet-ajanvaraus "Getting started manual"''' - [[Aloittelijan käyttöohje]] | |||
== Ajas nettivaraus, johdanto == | |||
''' | Ajas internet-ajanvarausjärjestelmän avulla voidaan toteuttaa helppokäyttöinen ja hyvin monenlaisiin käyttötarkoituksiin soveltuva varausjärjestelmä (mm. henkilöiden ja erilaisten tilojen varauksiin) | ||
*Järjestelmän avulla teet asiakaspalvelustasi joustavampaa ja helpompaa. | |||
*Asiakas voi etsiä ja varata itselleen netistä mieluisan ajan ajankohdasta riippumatta. | |||
*Monet yritykset ovat alkaneet siirtyä internet-ajanvaraukseen ja monien asiakasmäärät ovat sen myötä myös kasvaneet. Nykyään yhä useampi asiakas varaakin asiakaspalveluaikansa joustavasti ja nopeasti internetin kautta. | |||
*Ajanvarausjärjestelmää voidaan helposti räätälöidä eri toimialojen eritystarpeiden mukaan, jolloin voidaan toteuttaa juuri tarpeiden mukainen yksilöllinen kokonaisuus. Näin järjestelmä pysyykin hyvin helppokäyttöisenä asiakkaille ja järjestelmän hallinnoitsijalle. | |||
=== Tilaaminen === | |||
Ajas internet-ajanvarauksen saat käyttöön välittömästi osoitteesta [http://www.ajas.fi Ajas.fi]. Tilaus on täysin riskitön. Jos et ole tyytyväinen, voit lopettaa tilauksen milloin tahansa yhdellä sähköpostiviestillä. Kaikkia internet-ajanvarauksia voi kokeilla ensimmäisen kuukauden veloituksetta. Ajanvaraus on helposti pienehköllä osaamisella integroitavissa www-sivuille. | |||
=== Asiakashallinta-sovellusohjelmisto === | |||
Ajanvarausta voi myös helpottaa entisestään hankkimalla internet-ajanvarauksen kanssa täydellisesti yhteensopivan [http://www.asiakaskortisto.com Asiakashallinta] 2-paketin, joka sisältää mm. ajanvarauksen, asiakaskortiston ja laskutusohjelman. | |||
Asiakashallinta 1-pakettia pääset kokeilemaan täysin ilmaiseksi lataamalla demoversion osoitteesta [http://ajas.fi/index.php?search_id=lataa Ajas.fi]. | |||
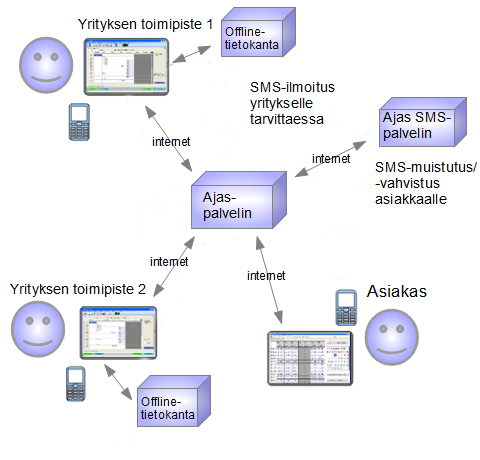
[[Kuva:kuva_.png]] | |||
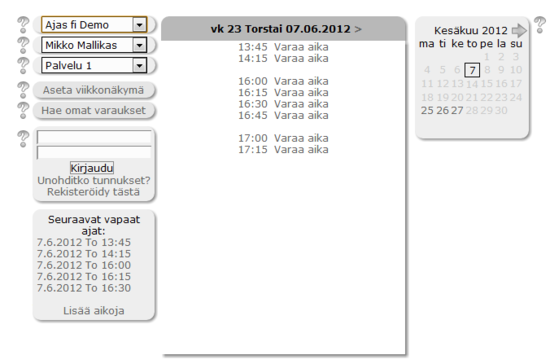
[[Kuva:ajan_varaaminen.png|550px]] | |||
== Käyttöohjeet == | |||
[[Varaustapahtuman kulku ja yleinen käytön opastus]] | |||
'''Ominaisuuksien käyttöohjeet''' | |||
[[Asennus ja käyttöönotto]] | |||
[[Asetukset]] | |||
[[Asiakkaat]] | |||
[[Aukiolot]] | |||
[[Palvelut]] | |||
[[Poissaolot]] | |||
[[SMS-palvelut]] | |||
[[Toimialat]] | |||
[[Toimipisteet]] | |||
[[Työntekijät]] | |||
[[Työvuorot]] | |||
[[Ulkoasun ominaisuuksien piilottaminen]] | |||
[[Varausnäkymä]] | |||
[[Varauksen tekeminen|Varauslomake]] | |||
[[Varauksen vahvistaminen]] | |||
[[Salasanan ja laskutustietojen vaihto]] | |||
[[Google-kalenteriin varaustietojen synkronointi]] | |||
'''Muita lisäohjeita''' | |||
[[Siirtyminen uudempaan versioon]] | |||
== Internet-ajanvaraus käyttöönotto== | |||
'''Integrointi nettisivuille''' | |||
<br> | |||
Alla olevat koodit voi kopioida ja lisätä tekstieditorilla yrityksenne nettisivuille.<br> | |||
Korvaa "'''OMA_TUNNUS'''" lid-tunnuksella joka löytyy tilausvahvistuksestanne. | |||
<br> | |||
. | Asiakasnäkymän integrointi kotisivuillenne. Esimerkki sivu: [http://www.ajas.fi/kokeile-internet-ajanvarauksen-asiakasnakymaa | Demo ajanvaraus] | ||
/ | |||
<pre> | |||
<div id="ajas-ajanvaraus"></div> | |||
<script type="text/javascript" src="https://nettivaraus5.ajas.fi/iframe.php?lid=OMA_TUNNUS"></script> | |||
</pre> | |||
/ | |||
. | |||
. | |||
. | |||
Asiakasnäkymän linkin lisääminen kotisivuillenne: | |||
<pre> | |||
<a href="https://nettivaraus5.ajas.fi/ajanvaraus.php?lid=OMA_TUNNUS" target="_blank">Ajanvaraus</a> | |||
</pre> | |||
== Asiakasvarauksen lisäparametrit == | |||
'''&yritys=1''' - Näyttää yrityksen nimen toimipiste-valinnan yläpuolella | |||
'''&disabloiviikko=1''' - Piilottaa painikkeen, joka vaihtaa viikkonäkymän/päivänäkymän välillä. | |||
'''&viikko=1''' - Asettaa viikkonäkymän oletusnäkymäksi | |||
'''&tid=2''' - Valitsee oletustoimipisteeksi sen, jonka id=2. | |||
'''&ty=1''' - Valitsee oletustyöntekijäksi sen, jonka id on 1, eikä "Kuka tahansa" -valintaa. | |||
'''&lng=2''' - Kieli=Englanti | |||
'''&lng=3''' - Kieli=Ruotsi | |||
Esimerkki demovarauksesta: http://nettivaraus.ajas.fi/index.php?lid=ff42613df9d0&yritys=1&disabloiviikko=1 | |||
== Ulkoasun muuttaminen ajanvarauksen asiakassivulle CSS-määritysten avulla == | |||
Ajas varausjärjestelmän kaikkien versioiden ulkoasut ovat itse muokattavissa ja näin ollen järjestelmä on helposti sovitettavissa yrityksen graafiseen ilmeeseen. Järjestelmän valmistaja tekee tarvittaessa myös suurempia räätälöityjä ulkoasumuutoksia tilaustyönä. | |||
Ajanvarausnäkymästä on helppoa itse piilottaa ominaisuuksia (kuten kirjautumisikkuna), joita ei halua näkyville. | |||
Ohjeet ominaisuuksin piilottamiseksi löydät kohdasta [[Ulkoasun ominaisuuksien piilottaminen]]. | |||
Teemapohjia ja lisätietoja kohdasta [[Teemat ja ulkoasu]] | |||
== Versiohistoria == | |||
. | 26.1 - Julkaistu uudistuksia: Työntekijäkohtaiset palvelut, palveluiden muokkaus sekä lajittelun järjestysnumero. | ||
. | Vanhemmat uudistukset löytyvät sivulta [[versiohistoria]]. | ||
== Ajas asiakashallinta == | |||
Ajas asiakaskortisto integroituu ajanvarausjärjestelmän kanssa saumattomaksi kokonaisuudeksi. Ohjelman myötä internet-ajanvaraukseen tulevat mahdolliseksi mm. seuraavat ajanvarauksen ominaisuudet: | |||
*Offline-toiminnallisuus: Ohjelman myötä pystyt katselemaan ja hallinnoimaan ajanvaraustilannetta, vaikka internet-yhteytesi olisi jonkin aikaa poikki. Yhteyden palautuessa tiedot synkronoituvat järjestelmien välillä. | |||
*Voit asettaa työntekijöille työvuororyhmiä, joissa sama viikkoaikataulu toistuu määrätyn aikavälin. | |||
*Mahdollista asettaa vapaasti, mitkä ajat sallitaan asiakkaan varata ajansivulta ja mitkä ei. | |||
*Saat käyttöösi monipuolisen asiakaskortiston ja laskutusohjelmiston. Asiakaskortiston tiedot esitäytetään automaattisesti internet-varausten perusteella. | |||
'''Lisää järjestelmästä Ajas [http://www.asiakaskortisto.com asiakashallinta]''' | |||
Lisää järjestelmästä Ajas [http://www.asiakaskortisto.com | |||
Nykyinen versio 20. kesäkuuta 2019 kello 07.34
Ajas ajanvarausjärjestelmien tietosivu Internet-ajanvaraus osiosta
Tämä Nettivaraus.com -sivusto on Ajas vanhempien 4.2 ajanvarausjärjestelmäversioiden kysymyksiä ja ohjeita varten kehitetty Wiki-sivusto.
Usein kysytyt kysymykset internet-ajanvarauksesta - Nettivaraus FAQ
Usein kysytyt kysymykset asiakashallintaohjelmasta - Asiakashallinta FAQ
Internet-ajanvaraus "Getting started manual" - Aloittelijan käyttöohje
Ajas nettivaraus, johdanto
Ajas internet-ajanvarausjärjestelmän avulla voidaan toteuttaa helppokäyttöinen ja hyvin monenlaisiin käyttötarkoituksiin soveltuva varausjärjestelmä (mm. henkilöiden ja erilaisten tilojen varauksiin)
- Järjestelmän avulla teet asiakaspalvelustasi joustavampaa ja helpompaa.
- Asiakas voi etsiä ja varata itselleen netistä mieluisan ajan ajankohdasta riippumatta.
- Monet yritykset ovat alkaneet siirtyä internet-ajanvaraukseen ja monien asiakasmäärät ovat sen myötä myös kasvaneet. Nykyään yhä useampi asiakas varaakin asiakaspalveluaikansa joustavasti ja nopeasti internetin kautta.
- Ajanvarausjärjestelmää voidaan helposti räätälöidä eri toimialojen eritystarpeiden mukaan, jolloin voidaan toteuttaa juuri tarpeiden mukainen yksilöllinen kokonaisuus. Näin järjestelmä pysyykin hyvin helppokäyttöisenä asiakkaille ja järjestelmän hallinnoitsijalle.
Tilaaminen
Ajas internet-ajanvarauksen saat käyttöön välittömästi osoitteesta Ajas.fi. Tilaus on täysin riskitön. Jos et ole tyytyväinen, voit lopettaa tilauksen milloin tahansa yhdellä sähköpostiviestillä. Kaikkia internet-ajanvarauksia voi kokeilla ensimmäisen kuukauden veloituksetta. Ajanvaraus on helposti pienehköllä osaamisella integroitavissa www-sivuille.
Asiakashallinta-sovellusohjelmisto
Ajanvarausta voi myös helpottaa entisestään hankkimalla internet-ajanvarauksen kanssa täydellisesti yhteensopivan Asiakashallinta 2-paketin, joka sisältää mm. ajanvarauksen, asiakaskortiston ja laskutusohjelman.
Asiakashallinta 1-pakettia pääset kokeilemaan täysin ilmaiseksi lataamalla demoversion osoitteesta Ajas.fi.
Käyttöohjeet
Varaustapahtuman kulku ja yleinen käytön opastus
Ominaisuuksien käyttöohjeet
Ulkoasun ominaisuuksien piilottaminen
Salasanan ja laskutustietojen vaihto
Google-kalenteriin varaustietojen synkronointi
Muita lisäohjeita
Siirtyminen uudempaan versioon
Internet-ajanvaraus käyttöönotto
Integrointi nettisivuille
Alla olevat koodit voi kopioida ja lisätä tekstieditorilla yrityksenne nettisivuille.
Korvaa "OMA_TUNNUS" lid-tunnuksella joka löytyy tilausvahvistuksestanne.
Asiakasnäkymän integrointi kotisivuillenne. Esimerkki sivu: | Demo ajanvaraus
<div id="ajas-ajanvaraus"></div> <script type="text/javascript" src="https://nettivaraus5.ajas.fi/iframe.php?lid=OMA_TUNNUS"></script>
Asiakasnäkymän linkin lisääminen kotisivuillenne:
<a href="https://nettivaraus5.ajas.fi/ajanvaraus.php?lid=OMA_TUNNUS" target="_blank">Ajanvaraus</a>
Asiakasvarauksen lisäparametrit
&yritys=1 - Näyttää yrityksen nimen toimipiste-valinnan yläpuolella &disabloiviikko=1 - Piilottaa painikkeen, joka vaihtaa viikkonäkymän/päivänäkymän välillä. &viikko=1 - Asettaa viikkonäkymän oletusnäkymäksi &tid=2 - Valitsee oletustoimipisteeksi sen, jonka id=2. &ty=1 - Valitsee oletustyöntekijäksi sen, jonka id on 1, eikä "Kuka tahansa" -valintaa. &lng=2 - Kieli=Englanti &lng=3 - Kieli=Ruotsi
Esimerkki demovarauksesta: http://nettivaraus.ajas.fi/index.php?lid=ff42613df9d0&yritys=1&disabloiviikko=1
Ulkoasun muuttaminen ajanvarauksen asiakassivulle CSS-määritysten avulla
Ajas varausjärjestelmän kaikkien versioiden ulkoasut ovat itse muokattavissa ja näin ollen järjestelmä on helposti sovitettavissa yrityksen graafiseen ilmeeseen. Järjestelmän valmistaja tekee tarvittaessa myös suurempia räätälöityjä ulkoasumuutoksia tilaustyönä.
Ajanvarausnäkymästä on helppoa itse piilottaa ominaisuuksia (kuten kirjautumisikkuna), joita ei halua näkyville. Ohjeet ominaisuuksin piilottamiseksi löydät kohdasta Ulkoasun ominaisuuksien piilottaminen.
Teemapohjia ja lisätietoja kohdasta Teemat ja ulkoasu
Versiohistoria
26.1 - Julkaistu uudistuksia: Työntekijäkohtaiset palvelut, palveluiden muokkaus sekä lajittelun järjestysnumero.
Vanhemmat uudistukset löytyvät sivulta versiohistoria.
Ajas asiakashallinta
Ajas asiakaskortisto integroituu ajanvarausjärjestelmän kanssa saumattomaksi kokonaisuudeksi. Ohjelman myötä internet-ajanvaraukseen tulevat mahdolliseksi mm. seuraavat ajanvarauksen ominaisuudet:
- Offline-toiminnallisuus: Ohjelman myötä pystyt katselemaan ja hallinnoimaan ajanvaraustilannetta, vaikka internet-yhteytesi olisi jonkin aikaa poikki. Yhteyden palautuessa tiedot synkronoituvat järjestelmien välillä.
- Voit asettaa työntekijöille työvuororyhmiä, joissa sama viikkoaikataulu toistuu määrätyn aikavälin.
- Mahdollista asettaa vapaasti, mitkä ajat sallitaan asiakkaan varata ajansivulta ja mitkä ei.
- Saat käyttöösi monipuolisen asiakaskortiston ja laskutusohjelmiston. Asiakaskortiston tiedot esitäytetään automaattisesti internet-varausten perusteella.
Lisää järjestelmästä Ajas asiakashallinta