Css-teema 1 (Tumma tausta)
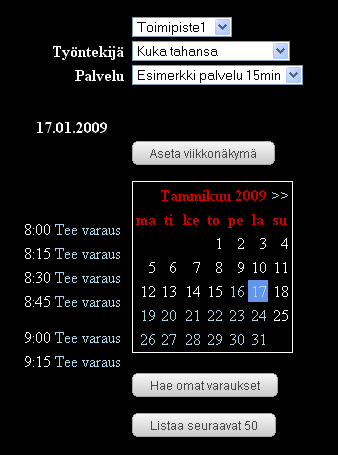
Teema, joka sopii tummalle pohjalle: Kopioi alla oleva lihavoimaton teksti nettivarausten asetuksiin kohtaan "CSS-määritykset" ja paina "Tallenna", näin saat käyttöösi tämän teeman. Huom! Taustaväri määrittyy normaalisti sivuston taustavärin mukaan, eikä ole välttämättä musta.
/*Koko sivun taustaväri ja väri*/
body { /*background-color: black;*/ color: white; }
.calendarMain { /* background-color: #F5F5DC; */ color: #FFFFFF; border: 1px solid; }
.calendarHeader { /* Kalenterin otsikko */ font-weight: bolder; color: #CC0000; /* background-color: #F5F5DC; */ }
.calendarToday { /* Kalenterin tämän päivän väri */ background-color: #6495ED; }
.calendar { /* Kalenterin tausta*/ /* background-color: #F5F5DC; */ }
.kalenteri { /* Kalenterin taulu */ background-color: #F5F5DC; }
.table1 { /* Koko taulukko*/ background-color: #F5F5DC; }
.kello { /* 'klo' ja päiväys listan päällä*/ font-weight: bolder; background-color: #F5F5DC; }
.valinnat { /* valinta boxit*/ background-color: #F5F5DC; }
.lista0 { /* lista vapaista aika varaa taulut*/ background-color: #F5F5DC; }
.lista1 { /* kelloaika listalla*/ font-style: italic; background-color: #F5F5DC; }
.lista2 { /* 'Tee varaus' listalla*/ background-color: #F5F5DC; }
A:link {text-decoration: none; color: lightblue;}
A:visited {text-decoration: none; color: lightblue;}
A:active {text-decoration: none}
A:hover {text-decoration: underline; color: red;}
a.button { background: transparent url('images/button_a.gif') no-repeat scroll top right; color: #444; display: block; float: left; font: normal 12px arial, sans-serif; height: 24px; margin-right: 6px; padding-right: 18px; /* sliding doors padding */ text-decoration: none; }
a.button span { background: transparent url('images/button_span.gif') no-repeat; display: block; line-height: 14px; padding: 5px 0 5px 18px; }
a.button:active { background-position: bottom right; color: #000; }
a.button:active span { background-position: bottom left; }
.ajanvaraus_lista1 { border: 1px solid; empty-cells: show; border-collapse: collapse; }
.ajanvaraus_list1_date { border: 1px solid; border-bottom: 3px solid; background-color: lightgrey; color: black; height: 30px; width: 80px; }
.ajanvaraus_list1_empty { border: 1px solid; background-color: black; }
.ajanvaraus_list1_varattu { border: 1px solid; background-color: none; }
.ajanvaraus_list1_full { border: 1px solid; }