Ero sivun ”Teemat ja ulkoasu” versioiden välillä
(Ak: Uusi sivu: Nettivarauksen ulkonäön muokkaaminen CSS-määrityksiä vaihtamalla '''Perinteinen 4.1 versio internet-ajanvarauksesta''' '''Ajanvaraukseen eri väriteemoja''' [[Css-teema 1...) |
|||
| (9 välissä olevaa versiota 2 käyttäjän tekeminä ei näytetä) | |||
| Rivi 1: | Rivi 1: | ||
Nettivarauksen ulkonäön muokkaaminen [[CSS-määrityksiä vaihtamalla]] | Nettivarauksen ulkonäön muokkaaminen [[CSS-määrityksiä vaihtamalla]] | ||
__FORCETOC__ | |||
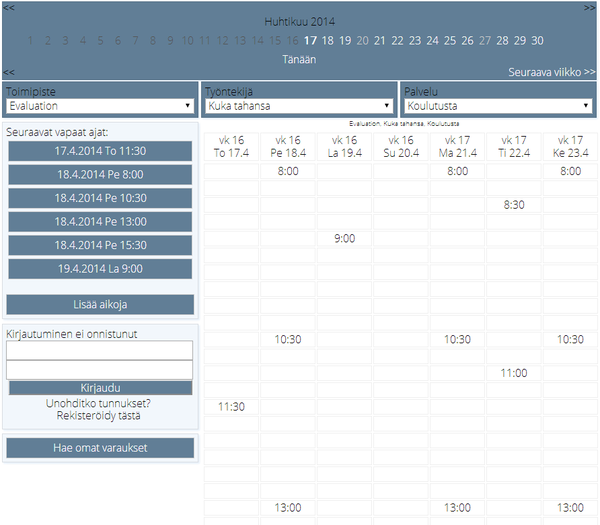
== Ajanvaraukseen eri väriteemoja == | |||
<br> | |||
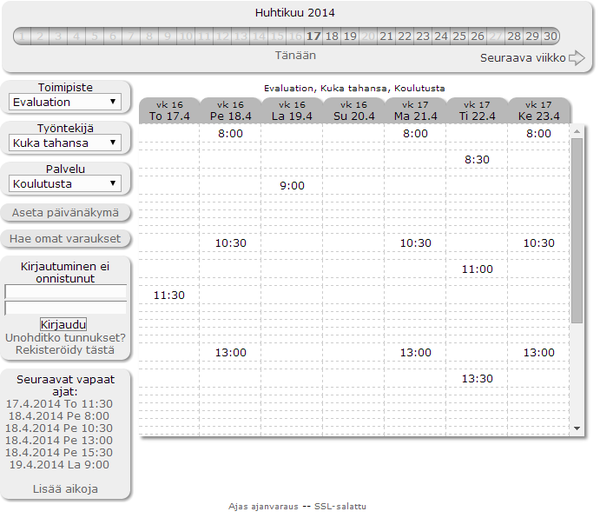
[[ | Hopeanharmaa. <br> | ||
[[Kuva:hopeanharmaa.png|600px]] | |||
[[ | <br> | ||
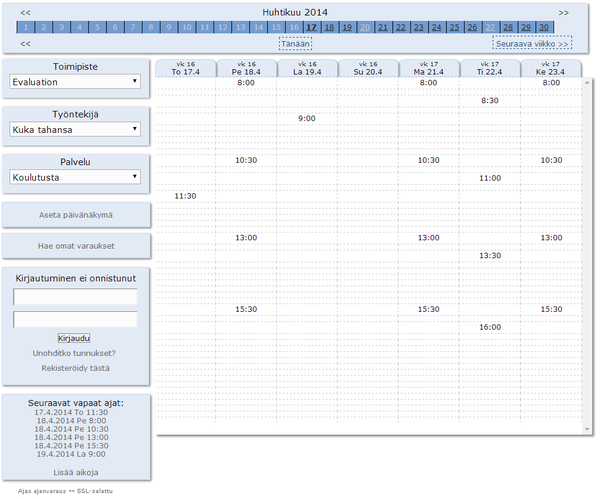
Iso sininen. <br> | |||
[[Kuva:iso_sininen.png|600px]] | |||
<br> | |||
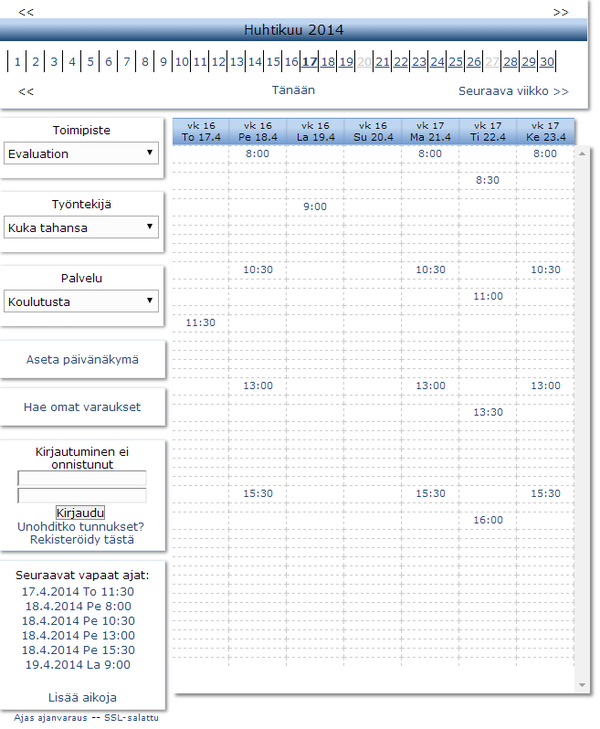
Pieni sininen. <br> | |||
[[Kuva:pieni_sininen.png|600px]] | |||
<br> | |||
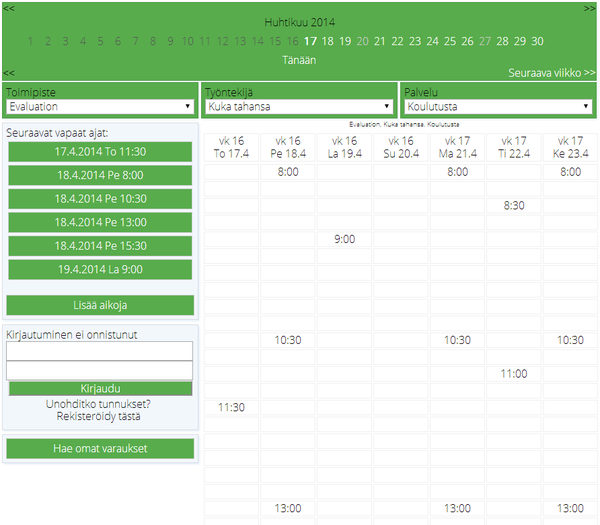
Responsiivinen green. <br> | |||
[[Kuva:responsiivinen_green.png|600px]] | |||
<br> | |||
Responsiivinen sininen. <br> | |||
[[Kuva:responsiivinen_sininen.png|600px]] | |||
'''Moderni 4.2 versio internet-ajanvarauksesta''' | '''Moderni 4.2 versio internet-ajanvarauksesta''' | ||
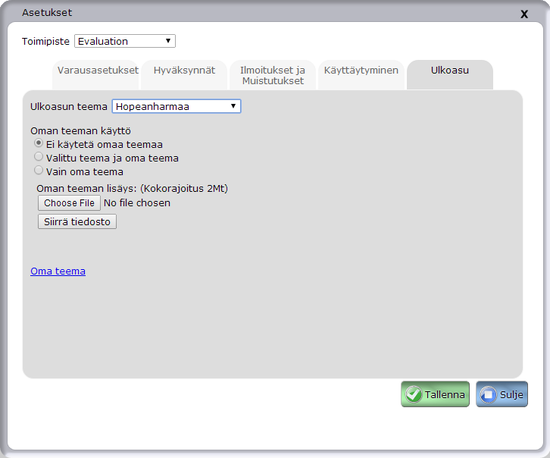
== Teeman vaihtaminen asetuksista == | |||
Oman CSS-tiedoston voi vaihtaa ajanvarausten hallintasivun Asetukset-lomakkeen kautta. | Oman CSS-tiedoston voi vaihtaa ajanvarausten hallintasivun Asetukset-lomakkeen kautta. | ||
[[Kuva: | [[Kuva:ulkoasu_uusi.png| 550px]] | ||
<br> | |||
HUOM! Kun käytät omaa teemaa, valitse pudotusvalikosta kohta "Oma teema", kun oletuksena on Hopeanharmaa. | HUOM! Kun käytät omaa teemaa, valitse pudotusvalikosta kohta "Oma teema", kun oletuksena on Hopeanharmaa. | ||
Perus CSS-tiedosto, johon voi tehdä haluamansa muutokset | Perus CSS-tiedosto, johon voi tehdä haluamansa muutokset | ||
Lataa tiedosto [http://nettivaraus.ajas.fi/4.2/asiakkaat/yleiset/hopeanharmaa/css/base.css base.css] | Lataa tiedosto [http://nettivaraus.ajas.fi/4.2/asiakkaat/yleiset/hopeanharmaa/css/base.css base.css] | ||
== Muutama yleisimmin kysytty CSS-muutos == | |||
Custom CSS-tiedosto, jolla voidaan responsiivisesta teemasta vaihtaa Palvelut ja työntekijät -valikoiden sijainnit. | Custom CSS-tiedosto, jolla voidaan responsiivisesta teemasta vaihtaa Palvelut ja työntekijät -valikoiden sijainnit. | ||
[http://ajas.fi/uploaded_files/file/css_patches/custom_pl_tt.css Responsiivinen vaihda palvelun ja työntekijän paikat keskenään] | [http://www1.ajas.fi/uploaded_files/file/css_patches/custom_pl_tt.css Responsiivinen vaihda palvelun ja työntekijän paikat keskenään]. Voit tallentaa tiedoston koneellesi ja lisätä sen ajanvarauksen hallinnassa valitsemalla "Asetukset" -> "Ulkoasu" -> "Valittu teema ja oma teema" -> "Selaa" -> "Siirrä tiedosto" -> "Tallenna". | ||
Yksinkertaiset ohjeet ulkoasun ominaisuuksien piilottamiseen löydät [[Ulkoasun ominaisuuksien piilottaminen|täältä]]. | |||
Custom CSS-tiedosto, jolla voidaan piilottaa työntekijät-valikko. | |||
[http://www.ajas.fi/uploaded_files/custom_piilotus.css Työntekijät-valikon piilottaminen] | |||
Nykyinen versio 24. syyskuuta 2014 kello 11.56
Nettivarauksen ulkonäön muokkaaminen CSS-määrityksiä vaihtamalla
Ajanvaraukseen eri väriteemoja
Moderni 4.2 versio internet-ajanvarauksesta
Teeman vaihtaminen asetuksista
Oman CSS-tiedoston voi vaihtaa ajanvarausten hallintasivun Asetukset-lomakkeen kautta.
HUOM! Kun käytät omaa teemaa, valitse pudotusvalikosta kohta "Oma teema", kun oletuksena on Hopeanharmaa.
Perus CSS-tiedosto, johon voi tehdä haluamansa muutokset
Lataa tiedosto base.css
Muutama yleisimmin kysytty CSS-muutos
Custom CSS-tiedosto, jolla voidaan responsiivisesta teemasta vaihtaa Palvelut ja työntekijät -valikoiden sijainnit. Responsiivinen vaihda palvelun ja työntekijän paikat keskenään. Voit tallentaa tiedoston koneellesi ja lisätä sen ajanvarauksen hallinnassa valitsemalla "Asetukset" -> "Ulkoasu" -> "Valittu teema ja oma teema" -> "Selaa" -> "Siirrä tiedosto" -> "Tallenna".
Yksinkertaiset ohjeet ulkoasun ominaisuuksien piilottamiseen löydät täältä.
Custom CSS-tiedosto, jolla voidaan piilottaa työntekijät-valikko. Työntekijät-valikon piilottaminen